Two weeks ago the Frontend Web team at Fueled started its own development challenge: a loose brief is given to the team on a Friday (with the briefs being decided by any of the team with a suitable idea), between Monday and Wednesday we build our solutions, and then on our weekly team call we each present our submission providing rationale and opening up a discussion – typically people talk about the bits they enjoyed, found tricky, and areas they’d have further elaborated on if they’d had the time.
The Brief
Find a Public API of your choice from this list and simply render it.
The Submissions
Rob Sterlini
“I combined my fan of BrewDog’s beer collection with an idea for visual data comparison. Having worked with lots of APIs, I’ve seen data with units represented in many ways, but I’m a particular fan of PunkAPIs as it allows for easy comparison whilst maintaining the unit within the response.”
See Rob’s bio
See the Pen
Get a beer by Rob Sterlini (@robsterlini)
on CodePen.
Timo Jedai
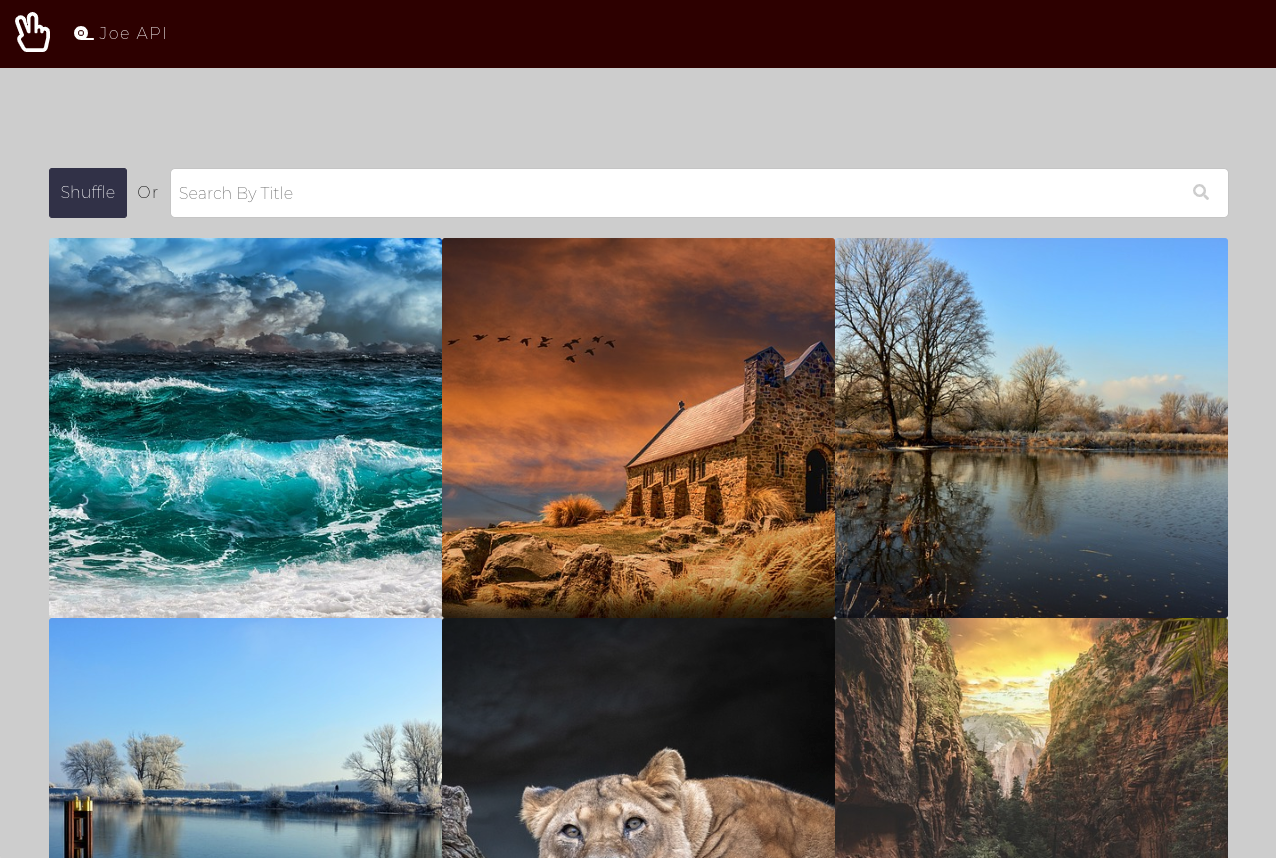
“Fetching an API and playing with how you are going to showcase the data is always a nice source of creativity. After making my API call, I added a shuffle button using vue animation feature mixed with lodash library, a search bar by content title and a tiny animation on picture and link hover.”
See Timo’s bio
Harriet McMahon
“I looked in to a few different APIs before I settled on this, I just thought it was quite funny. I tried to make the UI look as much like Twitter as possible and have generated random numbers to make each tweets time and stats different.”
See Harriet’s bio
See the Pen
Get Trumped by Harriet McMahon (@harrietmcmahon)
on CodePen.
Joe Richardson
“Wanting to invest more time in React, I decided to create a searachable movie database using TMDb. It was a challenge but so much fun.”
See Joe’s bio
See the Pen
Dev Challenge, Week 2 by Joe (@dope)
on CodePen.
Next time…
This is a fortnightly endeavour, so stay tuned!
You can relive past challenges and get updates each time a new set of submissions is added by watching or starring the GitHub repo.