Every two weeks the Frontend Team at Fueled partake in a development challenge: a loose brief is given to the team on a Friday (with the briefs being decided by any of the team with a suitable idea), between Monday and Wednesday we build our solutions, and then on our weekly team call we each present our submission providing rationale and opening up a discussion – typically people talk about the bits they enjoyed, found tricky, and areas they’d have further elaborated on if they’d had the time.
The Brief
Create a piece of UI for an eCommerce website. This can be literally anything you want as long as it relates to eCommerce.
The Submissions
Timo Jedai
“For this challenge I chose to build a product card with some functionalities. Hover the card and enjoy!”
See Timo’s bio
Harriet McMahon
“I created a little slider to view what cards you have stored on a site. I wanted to be able to add cards and have the brand colours and logo automatically applied but ran out of time.”
See Harriet’s bio
See the Pen
E-Commerce by Harriet McMahon (@harrietmcmahon)
on CodePen.
Joe Richardson
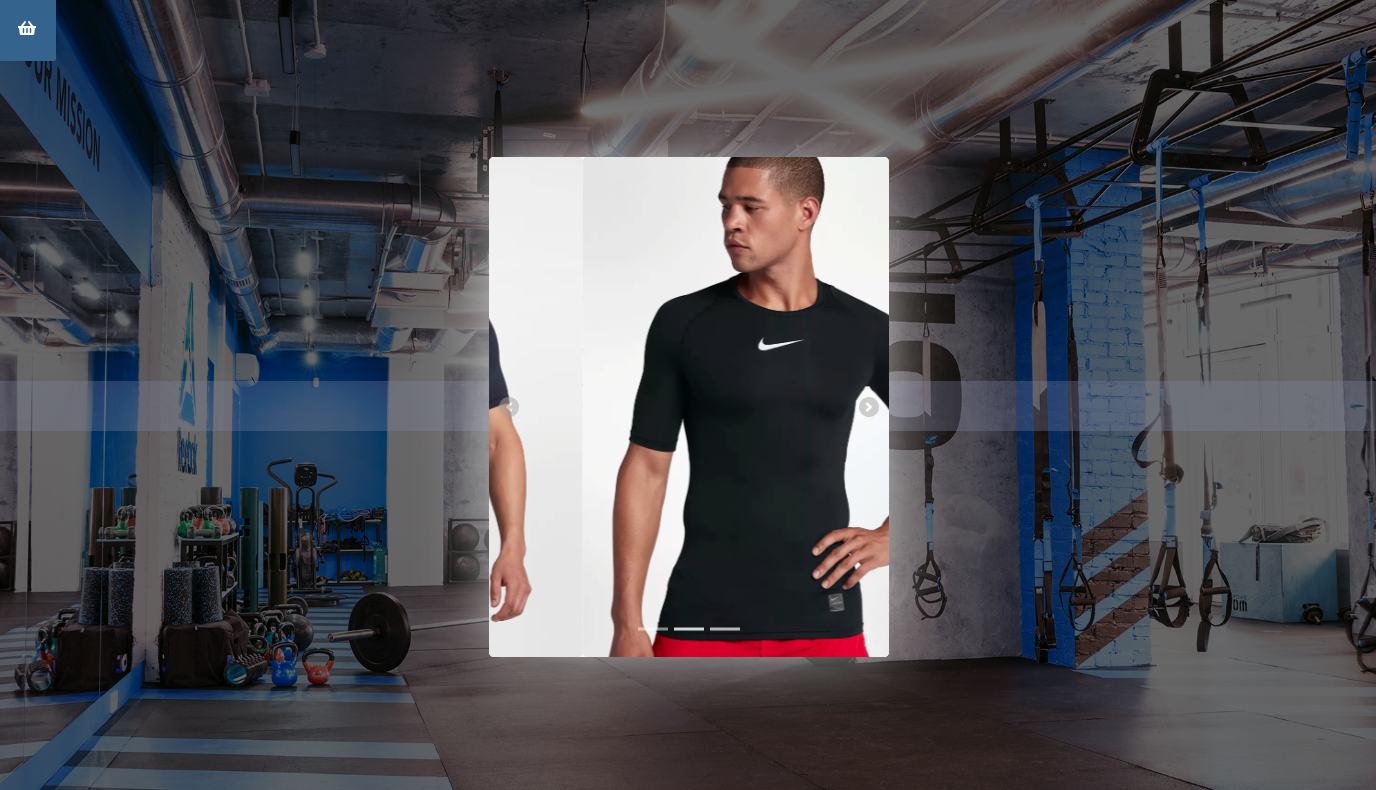
“I wanted to focus on working more with React with this brief and to get a better understanding of React Hooks – with a light introduction to `useState` I put together a simple image gallery.”
See Joe’s bio
See the Pen
Week 6 by Joe (@dope)
on CodePen.
Rob Sterlini
“I was recently shopping on a site that offered multi buy offers and I wanted to see how easily I could translate that into an experience with adding multiple items that were multi buy. The UI is a little rough, but I’m happy with how the button interaction came out for adding/removing. Might have been a little faster to build with a full Vue build with a store, but as it was just one component, passing in the necessary data was fine. Pretty happy with how it came out, but would love to have visualised the multibuy bit a bit more visually. Right now it’s not clear that there are multi buy options”
See Rob’s bio
See the Pen
eoVbLr by Rob Sterlini (@robsterlini)
on CodePen.
Next time…
This is a fortnightly endeavour, so stay tuned!
You can relive past challenges and get updates each time a new set of submissions is added by watching or starring the GitHub repo.