Meow Wolf showcases maximalist, psychedelic, interactive art and narrative experiences at multiple locations in the US. Wanting to develop a mobile app, Meow Wolf partnered with Fueled. They challenged us to create an experience that would keep users engaged after their visit, but also somehow allow the app to behave as its own interactive art experience.
To do this, we wanted to replicate Meow Wolf’s “Front Door experience”—where the user walks through a bowling alley, a grocery store, or even through a refrigerator in a kitchen as a portal leading into another world. Something familiar into the unfamiliar. The immersive Meow Wolf app pretends to be its own operating system (OS), complete with made-up symbols on the status bar—all in an effort to make users feel like they’re in a somewhat familiar digital world leading into something deeper, much like their physical exhibits.
The “apps” in this made-up OS are lovingly referred to as “applets”. Some have real functionality, but some are just “toys” that might turn the background spotlight on and off, which moves with your hand movement like a flashlight. Whereas others might even enable gravity and drop all the icons to the ground.
Why Did We Choose Flutter for Cross-Platform App Development?
Flutter, a development framework for building cross-platform apps, largely benefits from the convenience of having a single codebase that can be compiled and exported to many destinations—including mobile (both iOS and Android), web, and more. Google built Flutter on top of the tried-and-true Dart language, and because Flutter is open source, it’s also maintained by the community for continuous improvement. Since its launch years ago, it has grown into a robust tool with improved performance, third-party library support, and many new features.
It’s no wonder then why it’s such a popular choice for folks who want both Android and iOS mobile applications—but also would like to reap the benefits of a single codebase. The biggest draw for some—including Meow Wolf—is how well Flutter excels with a proprietary UI when the native app components aren’t necessarily needed.
One of the primary directives for this project was to keep the unique interface consistent across platforms. Since they weren’t trying to emulate native iOS/Android and were going with their own proprietary UI, this approach made perfect sense. Flutter can come with some inherent practical limitations, mostly related to native-heavy features such as augmented reality (AR) which can be tricky to support across platforms. Despite these challenges, the team at Meow Wolf was happy to accept these limitations in exchange for the prospect of managing a single unified codebase that would greatly simplify in-house maintenance of the app upon public release.
The Importance of Choosing the Right Cross-Platform App Development Framework
Opting for the right cross-platform app development framework is crucial for seamless multiplatform app development. The choice impacts development time, user experience, and future scalability. Frameworks like Flutter or React Native offer advantages like code sharing, native performance, and wider audience reach. Considering the specific needs of the project, such as UI components, a well-planned development process, and access to native APIs, ensures a successful app across different platforms. Making an informed decision can save time, resources, and enhance the overall quality of the app.
The Project
One of the main goals for the app, aside from helping to facilitate ticket sales, was that it would continue to convey Meow Wolf’s all-important narrative experience. As their brand awareness grows, they aspire to become a trans-media company (not just art installations but TV shows, comic books, movies, games, etc). As these stories and overall narratives intertwine, having a story that visitors can grasp and invest in is essential and the app is integral to that story.
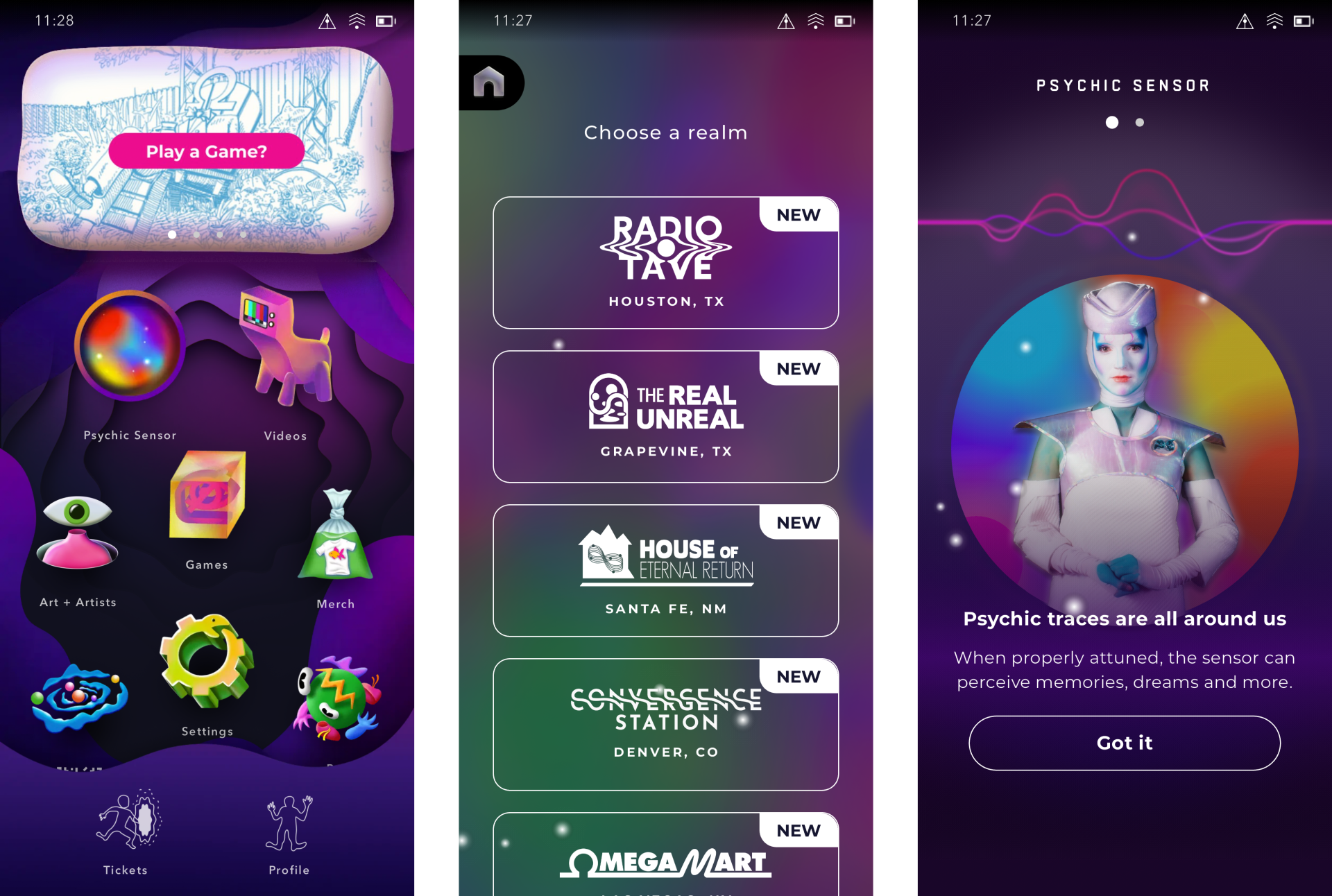
In the app, that narrative is conveyed with the Psychic Sensor. It’s an “applet” experience that facilitates and deepens the in-exhibit experience by delivering room-specific narrative content to the user based on their physical place in the exhibit.
Sometimes the placement of physical documents, books, computers, and other artifacts within the exhibits creates foot traffic bottlenecks where visitors will sometimes wait in line to get access to this narrative content. So with this feature, users enjoy a deeper experience while the app reduces the bottlenecks and wait times by making that same content available digitally to the user at the right time and place during their visit. It also adds a fun layer of gamification to unlock and collect the digital artifacts. We detect when a user has left an exhibit, so they can then unlock overarching story summary content and behind-the-scenes artist content as well. From there, the user is invited to explore other applets and experiences within the app, to continue their journey in the Meow Wolf universe.
To achieve this physical-to-digital bridge—knowing where users are and how to immediately unlock relevant digital content—Fueled leveraged Bluetooth low energy (BLE) beacons. These were placed strategically throughout the exhibit, enabling the app to triangulate a user’s location. Once a beacon’s ping is detected from the app, related content unlocks.
If you’re interested in learning more about this topic, you can read Fueled’s technical deep dive on beacon ranging in Flutter.
The Process
Leveraging Flutter To Build a Bespoke OS
Since the app is masquerading as its own operating system, Fueled aimed to remove all familiar references to any native UI—anything from the usual status bars, to system alerts, to navigation bars and back buttons, and beyond. “Meow Wolf OS” was born, and all new proprietary elements were created in place of familiar native ones.

The top status bar still featured the time but also introduced an assortment of special icons. A triangle shows the user’s Psychic Sensor detection status, a funky WiFi antenna to show connectivity, and of course a battery. The bottom tab bar features icons leading to the Tickets and Profile applets.
While the bottom tab bar and WiFi and battery icons weren’t new conventions, they were done in a uniquely Meow Wolf way. It’s all part of that greater effort to immerse the user in this fantastical world—even the toggle switches cleverly show an open eye when switched on and a closed eye when off.
This is where our strategic choice of adopting Flutter really paid off. While we could have considered skinning these custom elements over a native toolkit, it made more sense to create them in a bespoke style—and, with Flutter, we only had to engineer it once to implement in both Android and iOS. We know, confidently, that the functionality and appearance will be in sync between both platforms. This also kept rapid design iterations in sync on both platforms. Given the rapid and loose creative nature of our approach to the design, this was critical to us managing an efficient development lifecycle.
What Challenges Come From Building With Flutter?
Despite its many advantages, the decision to develop with Flutter did present some significant challenges when building Meow Wolf. Along the way, we had to adjust for issues like performance challenges and features that can only be built with native code.
Challenges with Performance
One aspect we frequently struggled with was optimizing performance, since we were often pushing the limits of what Flutter (and mobile devices) could handle. The Videos applet was a dreamlike landscape of floating organic video thumbnails, allowing a user to pan around a spherical grid of video options. At first, the background contained dozens of real thumbnails which moved in a beautiful parallax against the panning foreground thumbnails. However, after reviewing performance metrics and monitoring battery life, we realized that we would have to tone it down.

By changing the background and its contents into one large image that still moved in parallax, we were still able to achieve the overall feel we were looking for. The foreground thumbnails also needed to be adjusted for performance, so in the end, we went with highly optimized animated gifs for each thumbnail. We also had to remove and tone down some blurs and special effects.
The “dynamic bubble widget” is a sliding carousel at the top of the app’s main screen (shown in the full-screen image), and each slide is usually some call to action prompting the user to watch videos, play a game within the app, or purchase tickets. The original implementation featured an animated undulating organic border, which lent a hand to the overall dreamlike experience. Sadly this also had to be removed for performance reasons, so we stuck with a static-masked shape to conserve processor power and battery.
Flutter Channels
Also, Flutter doesn’t directly support certain functionalities. In these cases, specific functionality needs to be built with native code and then linked back to the Flutter codebase through what is known as a Channel. While it’s always best to try to avoid this to reduce complexity and further dependency on native engineers, it does occasionally need to be done. It’s important to keep this in mind when working with Flutter, especially for a project team that might not have this expertise on staff.
For Meow Wolf, Fueled created a few different Channels for things like Bitly integration, the BLE beacon interactions, and also to properly support geofence handling. Geofences were used to detect when a user left a physical Meow Wolf exhibit in an effort to send them some post-visit content. However, we struggled with the default options from existing third-party Flutter libraries—especially when it came to important features like background processes. Instead, we decided to build our own Geofence management tool natively in iOS and Android and linked it to the main code via a Flutter Channel.
Overall, despite various UI, performance, and code challenges, Flutter was still the correct choice for this particular project. Because the top priority was to have a streamlined, proprietary experience across all platforms, it still outweighed many of the negatives and challenges Fueled overcame along the way.
The Result
Meow Wolf absolutely loved the app, and the users did too. While we can’t share specific numbers, there were tens of thousands of downloads in a very short period of time, which also generated excellent revenue via tickets and shop sales.
From our analytics, it seems users are spending an average of around 17 minutes in the Psychic Sensor applet, using it to augment their in-exhibition experience and to deep dive into summaries and behind-the-scenes content post-visit. We also know that about 15% of users go on to collect all of the digital artifacts within the exhibit.
Overall it was a fun and productive engagement, and everyone loved contributing to it. Flutter might not be right for every project depending on needs, but we absolutely have no regrets about using it for Meow Wolf.
Future of Cross-Platform App Development
The future of cross-platform application development looks promising, with emerging technologies like Flutter continuing to gain traction. As businesses seek more efficient ways to reach a wider audience across various platforms, the demand for multiplatform app development will only increase. By leveraging the strengths of different frameworks, developers can enhance user experience while significantly reducing application development time and costs. With the mobile app landscape evolving rapidly, staying updated on the latest trends and tools will be crucial for success in this competitive market.
Interested in learning how your organization could benefit from a multiplatform app? Let’s chat.
Written by Sam Skelton.
