Definition: A product backlog is a list of prioritized features with concise descriptions that are desired to be incorporated into the app. The list of items typically included are features, bugs, technical work and knowledge acquisition.
Example: The first step in Fueled’s DDS is creating a product backlog. The information placed at the top of the backlog indicates its level of importance.
Practical Application: The team expresses the product backlog in the form of user stories which as simple and concise information of the functionalities required told from the perspective of the user.
Spotlight Effect Bias
Definition: The Spotlight Effect Bias is a phenomenon in which people assume that they are being noticed more than they actually are.
Example: When you spill something on your shirt and you do the impossible to avoid all social interactions for the day, but in reality, no one even noticed the stain.
Practical Application: In the case for mobile development agencies, it is the assumption of securing the spotlight and attention from their audience but in reality, the app may be obscure and has possibly received “artificial” buzz. The way applications perceive their performance plays an important effect on their Marketing/PR strategy. Becoming conscious of the spotlight effect is important to creating a steady word-of-mouth growth. When App developers value media feedback, they must pay attention to the kind that comes from active users and execute a consistent strategy that sets realistic expectations for product design and development. Since money and time is at a premium for all companies, each activity should count towards saving them from the spotlight effect.
Sprint
Definition: A Sprint is a set period of time during which work has to be completed and ready for review.
Example: Fueled’s agile development runs in two-week sprints. This avoids surprises and keeps customers aware of their project’s progress on a regular basis.
Practical Application: This approach to mobile app development focuses on customer involvement, continuous evaluation, flexible planning and risk management. The main aspect of agile development is that the fact that it never ceases. Some common procedures include:
- Anticipating and allowing the need for change if needed
- Simple design
- Extensive testing during development
Status Quo Bias
Definition: The Status Quo Bias is a cognitive/emotional bias that is evident when people prefer the current state of affairs to stay the same. (Preference for familiarity) People are likely to continue a course of action since they have traditionally pursued even if it’s not in their best interest to do so.
Example: Sticking with your current service providers for some specific reason when you know that cheaper options exist.
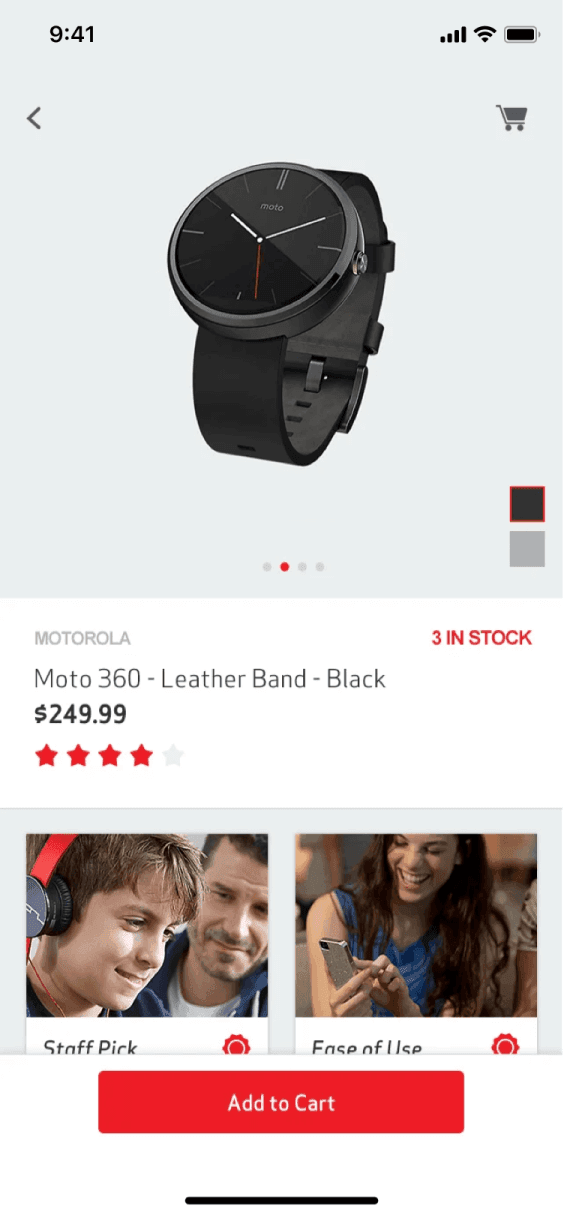
Practical Application: Overcoming this bias is a great challenge for online marketers because customers are browsing a website and they are hit with a status quo bias when reviewing products when deciding whether they should or shouldn’t make a purchase. Often, if customers did make it that far, customers abandon their cart and give up. Mobile app agencies should consider retargeting and cart recovery tools to understand why customers experience their own status quo bias. Therefore, designing the website should entail tactics that overcome the status quo bias.
Common tactics:
- Offer new customer discounts for first-time customers
- Include trust badges, ratings, and reviews
- Provide information earlier in the consumer’s buying cycle
- Show price comparison tools, product comparison charts, buying guide
Systems of Thinking: Automatic and Reflective
Definition: People simultaneously approach thinking and making decisions by encountering one of the two distinct systems.The first system is the Automatic System, which is rapid and instinctive. The second, on the other hand, is the Reflective System, which involves reflection and rationality. The key difference between the two systems is that that the Automatic System does not involve any type of thinking and is rather a spontaneous human response to any given action.
Example: Americans will have an Automatic System reaction to temperatures given in Fahrenheit as opposed to Celsius, and in an effort to convert the temperature to Celsius, they will use their Reflective System. The opposite is true for all other nationalities.
Practical Applications: Being aware of behavioral economics that results from the interplay of these two systems can allow App Development agencies to better understand how consumers make decisions on a daily basis. Therefore, they can shape their design and development efforts to facilitate the lives of their consumers with their biases and heuristics in mind.