⚠️ Warning: This post is over a year old. The information may be out of date.
Creating and assigning app icons is a regular part of iOS and macOS development. Whether you generate each icon manually or have a template that generates them for you, there are still a number of issues that can arise:
- You assign each icon in Xcode, but end up with duplicate sources because some icons have the same dimensions but serve a different purpose
- While you may take time to manually edit the Contents.json file to eliminate the duplicates, you have to keep track and make sure you don’t remove image sources
- You might also build your own process, but that could break at any time with future Xcode updates
This also doesn’t address other things you might need, such as:
- What if you want to be able to assign different icons for your Debug and Release configurations?
- What if you happen to have dozens of app icons? Combined with the requirement above, any maintenance will quickly become tedious.
At Fueled, we’ve had to deal with all of these issues and more. In the past we’ve usually ended up having to use generators available on the web, but they often don’t support vector source, such as PDF, which would allow designers to export a single image.
In our case, we also like identify our build configurations with Alpha, Beta and Production icons. In the past we’ve used a Sketch template for this, but it didn’t solve the issue of supporting new platforms (Watch or iPad, on top of just iPhone for example), and maintaining it properly grew quite complex.
In order to streamline this whole process, we’ve been working on an internal tool that allows us to manage all of this quite simply. And we’re so proud of the outcome, we’ve decided to open source it. The resulting tool allows us to quickly and easily do what we feel are the things people want most:
- Generate an App Icon Set from a single .PDF source file
- Mask the Icon Set with an identifying overlay to easily create icon variants indicating the type of build for development
- Stub App Icon Sets by generating an icon with just a background color, text and text color
Installing this tool is pretty straightforward: all you have to do is open the Terminal, and type the command:
sudo gem install ios_icon_generator
Once installed, may then use any of the commands described below to take care of your icon generation needs:
generate is a simple command that takes a PDF file with a resolution over 1024x1024px, and generates an icon set for the given platforms. For example, if you have a PDF file called Icon.pdf you can generate the icon sets for iPhones and iPads like:
icongen generate Icon.pdf --type=iphone,ipad
This will generate an app icon set called AppIcon.appiconset in the current folder. It supports generating app icon sets for all supported platforms (iPhone, iPad, Mac, Watch, and Carplay, using the types iphone, ipad, mac, watch and carplay), and also supports generating iMessage sticker pack icons (using the type imessage).
If you’d like to see something else supported, just create an issue on GitHub and we’ll take a look!
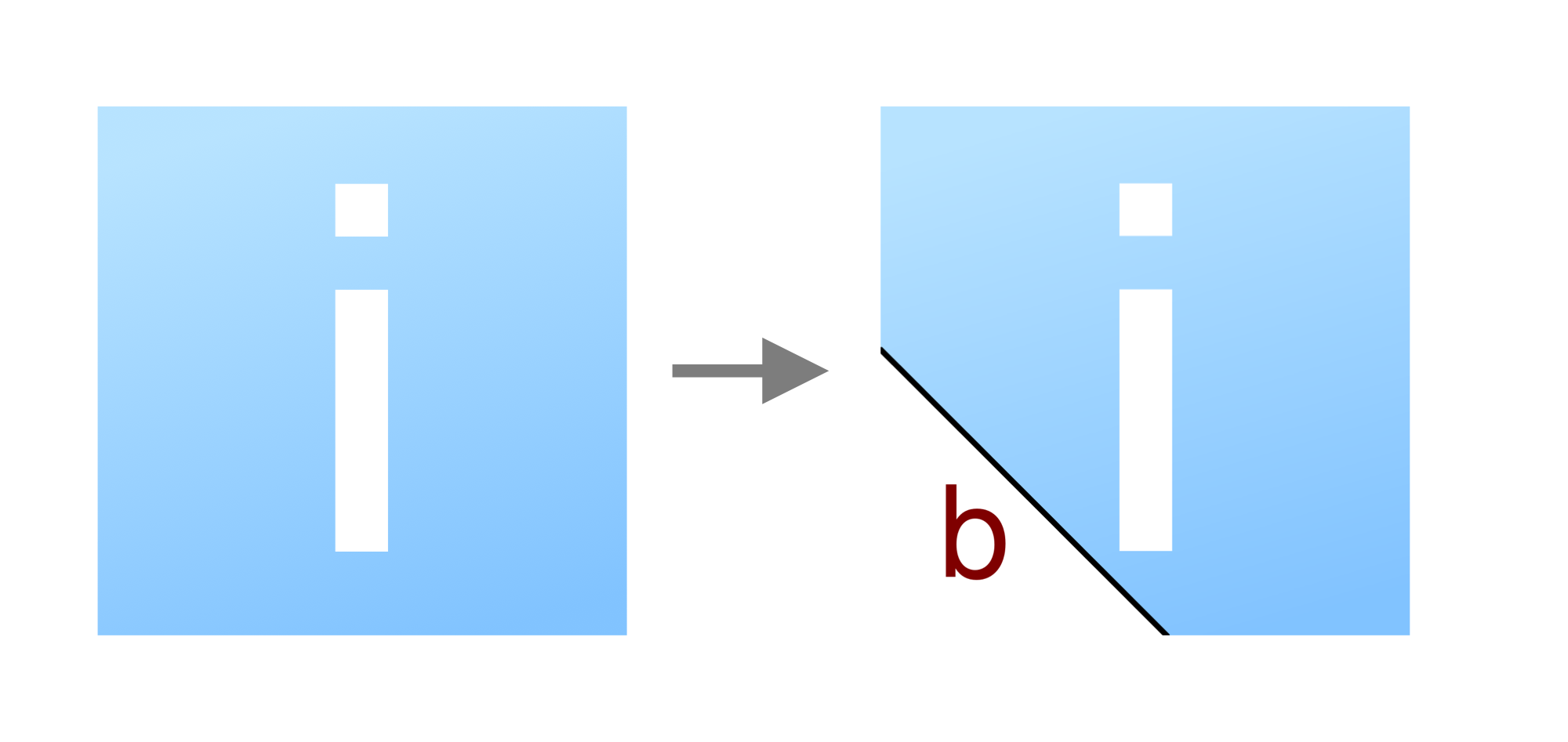
mask is a slightly more complicated that has the simple task to add a mask to an existing app icon set (or any sets). The only requirement is for the targeted folder to have a Contents.json file, and it will use that to apply the mask automatically to all the images contained within.
icongen mask AppIcon.appiconset
Code language: CSS (css)
There are many options available to customize how the mask looks like, and the README and the integrated help should give you all the keys to get what you’d like.
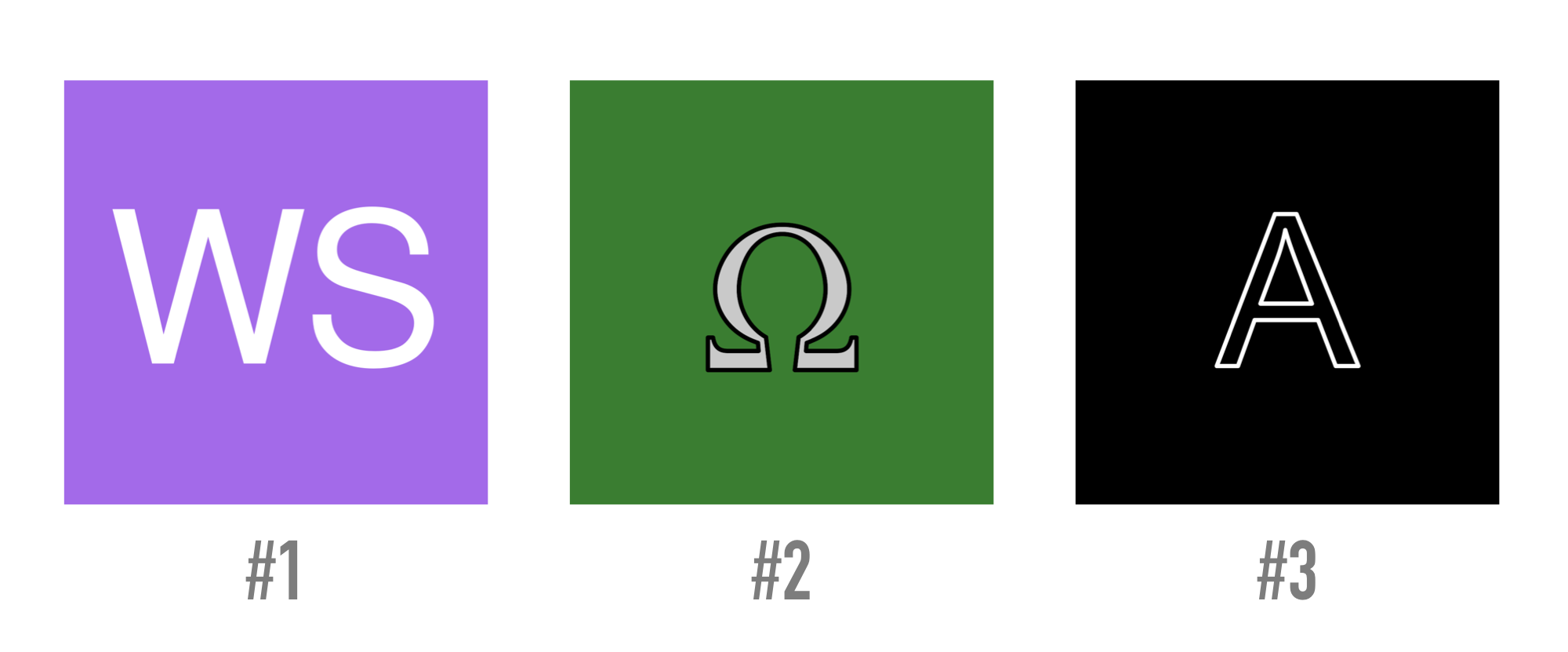
stub is another command that allows you to generate “stub” app icon sets, for example when you don’t have an icon yet but you’d like to avoid the generic iOS default app icon.
icongen-dev stub H

Like mask, stub has many options that you can specify, here’s some examples of what you can get:

Some of the results you can get using stub with different parameters
If you’re interested in more, feel free to check its README which explains how it can be installed, and describes each command more precisely.
If hope you found this article interesting, and that the tool will be helpful to you!
Happy generating 😉