CalMatters, a leading nonprofit newsroom dedicated to explaining California policy and politics, came to us with an ambitious challenge: help Californians access, understand, and act on a vast trove of public government data including everything from bill legislation to news videos to transcripts of hearings to campaign donations. The result is DigitalDemocracy.org—a first-of-its-kind, AI-powered platform built for everyday citizens and professional journalists alike.
It’s a nonpartisan, accessible, and deeply interactive hub that makes understanding California politics easier—and faster—than ever before.
A First-of-Its-Kind Public Resource
For years, CalMatters and the Institute For Advanced Technology and Public Policy at California Polytechnic State University (Cal Poly) have collaborated to collect and digitize an extraordinary volume of public records, including campaign donations, bill histories, committee transcripts, and hearing videos. The problem wasn’t public access—it was usability.
The raw data was there, but too often spread across platforms, difficult to parse, and impossible to search holistically. Residents and reporters were left to stitch together their own picture, when trying to assess an issue, candidate, or policy.
Fueled+10up helped turn that backend data into a user-friendly, deeply explorable product: Digital Democracy. It’s the first platform in the United States to bring this level of consumable legislative transparency and data visualization to a state’s government records.

A Future-Forward Stack
All of the content in Digital Democracy is dynamically pulled from a centralized database maintained by Cal Poly that leverages generative AI and large language models (LLM) to pull together vast and fragmented data. Through a custom WordPress API integration, new or updated records in the central database flow into the website platform automatically.
To support performance at scale for this data-heavy website, we built Digital Democracy on our HeadstartWP framework: our modern headless toolkit that pairs WordPress (a flexible CMS) with a high-performance, Next.js front end. HeadstartWP makes it feasible to efficiently engineer decoupled WordPress sites, making it more cost effective for clients to reap site speed and user experience benefits of a decoupled architecture without sacrificing the editorial and content management benefits of WordPress.
We also engineered a tight integration with the core CalMatters site, making it easy for their team to cross-publish and promote content across platforms.
Designed for Real People—and Real Journalists
Together with CalMatters, we identified two primary audiences: the engaged California voter, and the journalist covering government and policy. Both needed access to the same information—presented without bias in ways that suited each of their goals and contexts.
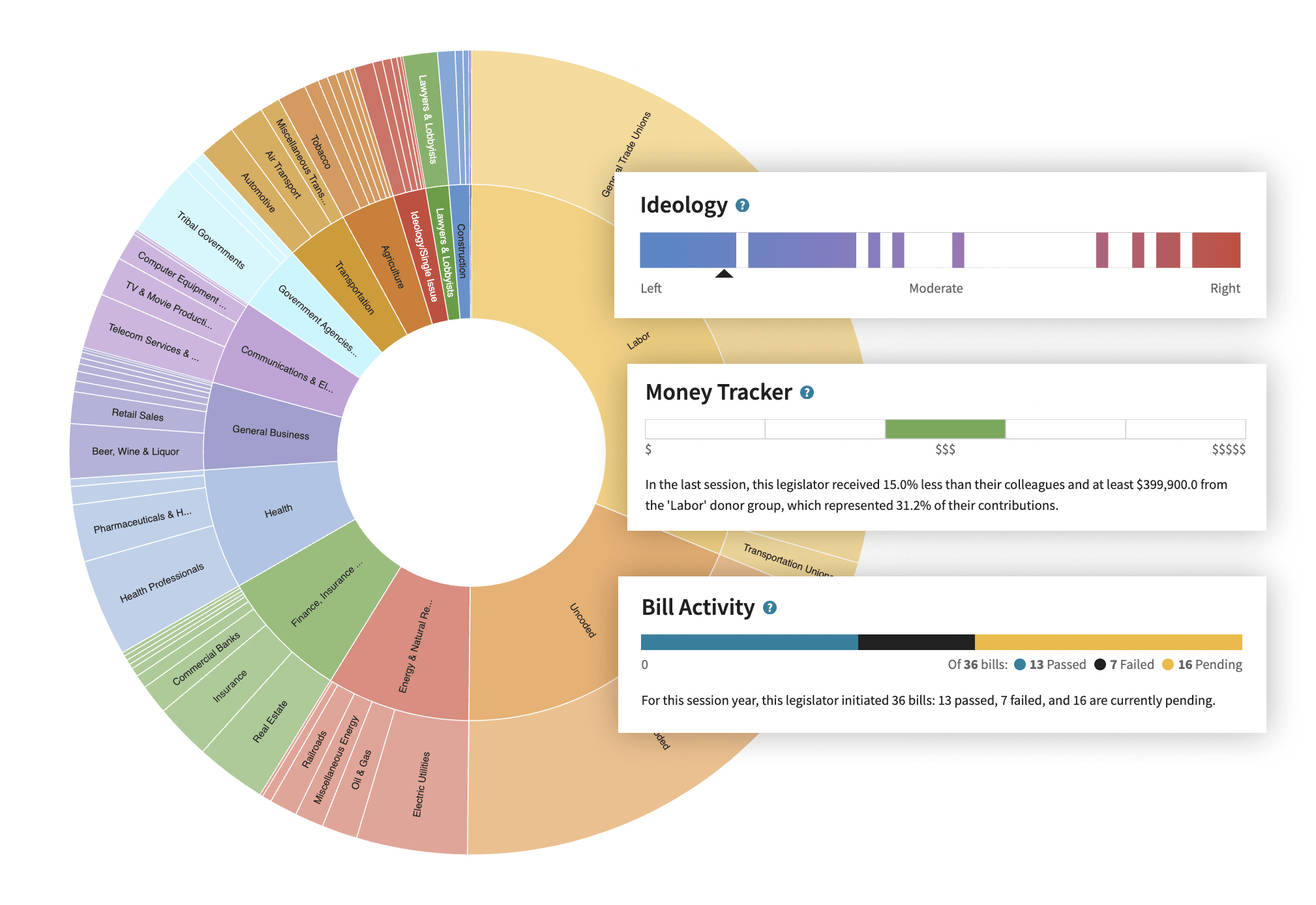
To that end, we prioritized clarity and structure. Candidate Profiles lead with top-level information: political affiliation, biography, committee memberships, and a snapshot of voting history. As users scroll, they discover deeper insights—bills authored or supported, campaign donations, and hearing appearances—all clearly organized and supported by diagrams and corresponding timelines that can reveal how a legislator’s voting or donations changed over time.
Visitors can also sort legislators by criteria such as age, election money and results, and even how talkative they are.

To bridge the gap between dense government language and plain English, our User Experience (UX) Designers created visual aids, like diagrams and hover-over explanations, that demystify complex data without dumbing it down.

Visual Design with Purpose
While the platform is data-driven, it doesn’t feel clinical. Our design team carried forward CalMatters’ brand while giving Digital Democracy its own voice—clean, nonpartisan, and visual–brought to life with new illustrations and carefully crafted background images.
Our Visual Designers created custom iconography to categorize topics, subtle color accents that visually align with political leanings (a blue or red stroke and icon), and “Leader Badges” that highlight areas of legislative focus like environment or higher education. The result is a visual system that supports, rather than competes with, the content—and helps users connect with what matters to them.
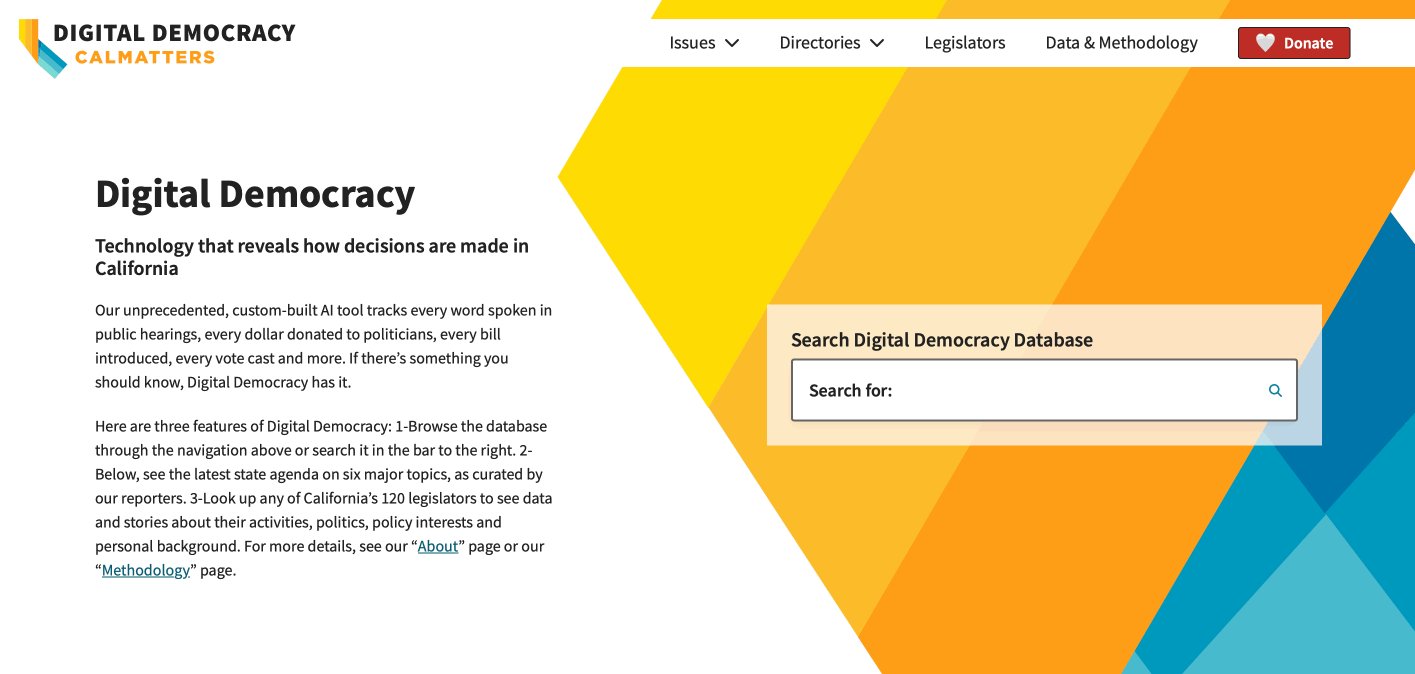
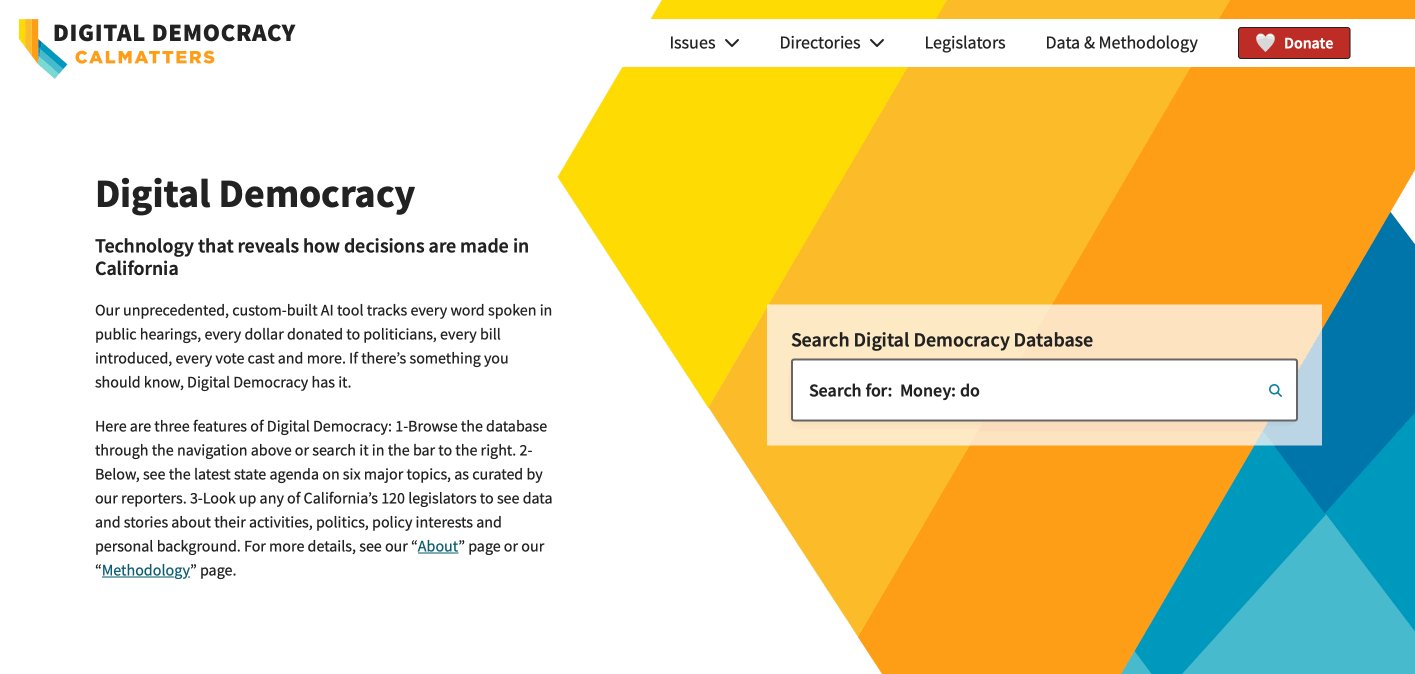
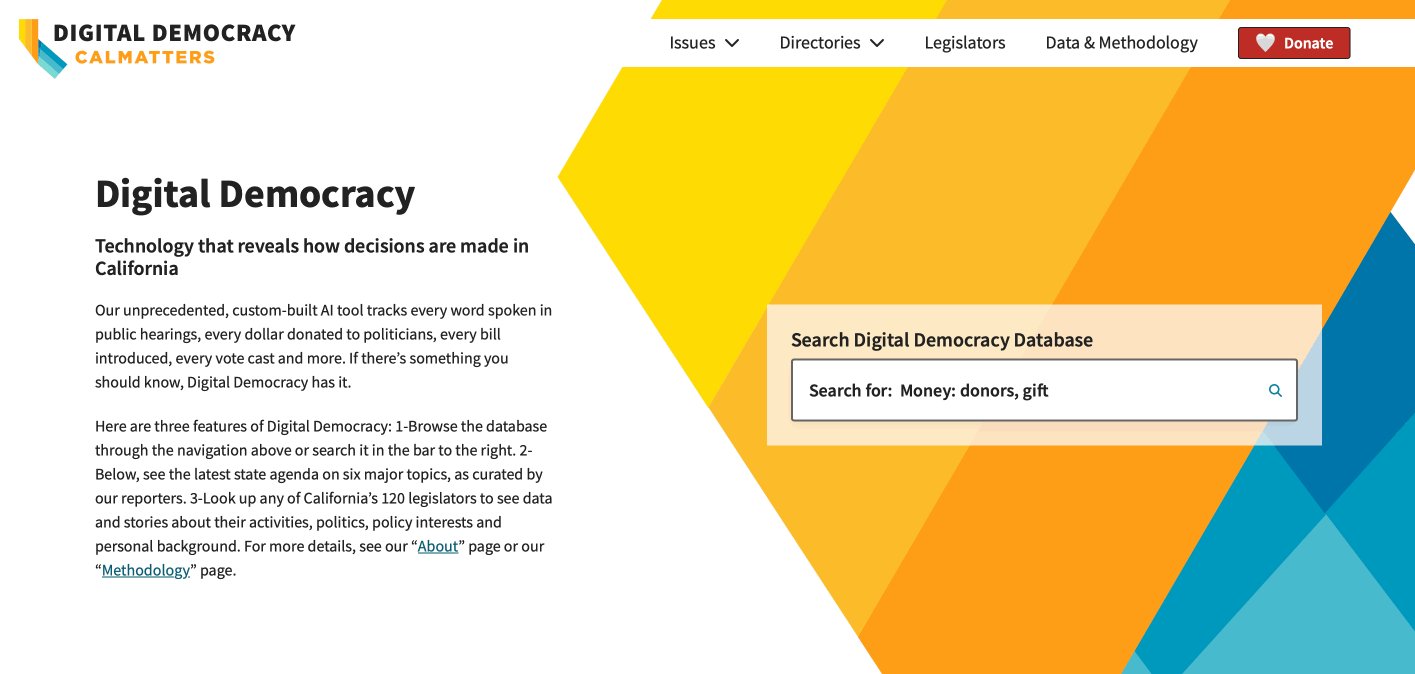
A Search Experience That Thinks Like You Do
To make a massive dataset feel approachable, we built a search experience that’s both intuitive and powerful. On the homepage, animated search suggestions hint at the kinds of queries visitors can try. Under the hood, a custom integration with our ElasticPress.io solution surfaces results from thousands of structured records in real time.

Search “homelessness,” and you’ll find:
- Bills related to the issue, complete with summaries, sponsors, and status;
- Hearing transcripts with precise time stamps where the topic was discussed;
- Committee information and voting patterns tied to the topic.
For residents looking to learn more about their district, a geo-targeted tool on the homepage helps them identify their local representatives and navigate directly to their profiles.
More Than a Launch—A Roadmap to a More Transparent Future for All
Digital Democracy isn’t a one-and-done project. It’s an evolving platform that continues to grow—new content, new features, new states. Fueled+10up continues to support the platform with ongoing engineering, SEO enhancements, and iteration across UX, content, and performance.
Together with CalMatters, we’re exploring ways to bring the Digital Democracy model to other states—laying the groundwork for a new standard in civic transparency.



