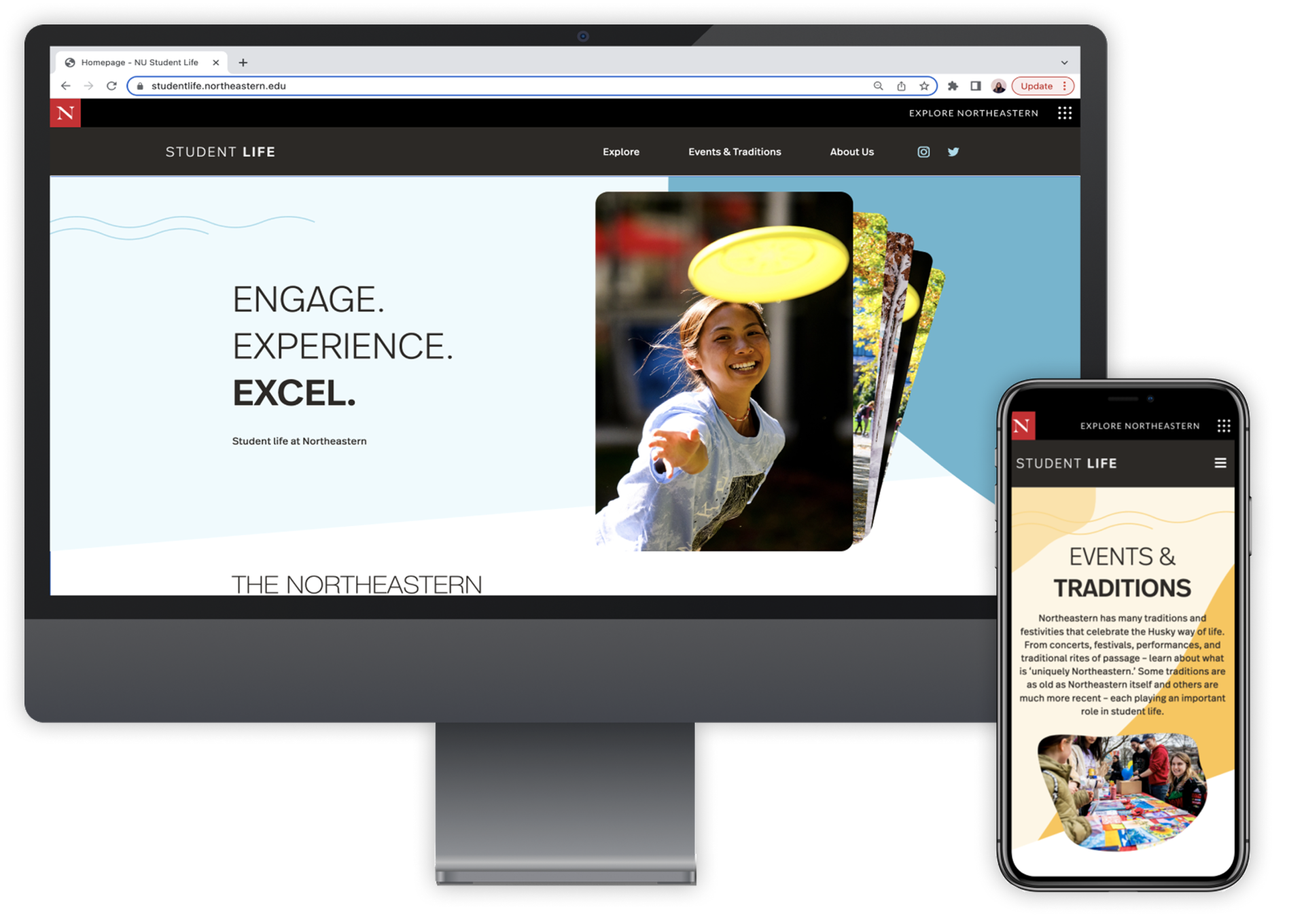
We delivered an unconventional solution, using the Gutenberg WordPress editor, to accommodate a unique and dynamic visual design
When they first approached the 10up WordPress practice at Fueled, Northeastern University’s Division of Student Life’s online identity was outdated and no longer reflective of its student body. The site was also difficult to navigate and lacked accessibility. They sought a site that reflected the vibrancy and life of their students, was simple to manage, and intuitive for readers.

Visual Design That Speaks to Its Audience
Before settling on a colorful and playful design, Fueled presented Northeastern with a wide range of possible aesthetic directions during a Design Alignment Workshop, which showcased and explored example websites to hone in on Northeastern’s design tastes.
The workshop helped Northeastern stakeholders align around a more energetic look and feel that would reflect the character of their students. Guided by the findings of the Design Alignment Workshop, Fueled designed a site with vibrant colors, amoeba-like shapes, and quirky icons. Rather than harsh lines and distinctive sections, the site content and page layouts flow seamlessly and present a youthful aesthetic.
Focusing on the Details
The playful visual aesthetic included embellishments that enhance the site’s personality, These were engineered using Javascript and CSS animation. They include little touches, such as the image gallery “click through” button that follows the cursor when it hovers over the gallery on the homepage — emphasizing the ability to see more photos. Intricate in detail, the button moves smoothly and drags just slightly, imparting a realistic feel.

Engineering for Efficiency
Due to the complexity of the visual designs, it was important that front-end engineers focus on pixel-perfecting the carefully-crafted aesthetic while back-end engineers focused on content modeling, editorial tools, and integrations. To streamline the engineering process, Fueled architected an intermediary data modeling layer.
Engineers first created a series of data models that described the data the front-end would require. The models allowed front-end and back-end engineers to work independently of each other–with both teams working backward from the data model’s output. This separation of concerns empowered engineers to focus on their tasks, as they built the site. As the engineering phase drew to a close, this approach also reduced quality assurance testing and remediation efforts by limiting the greater likelihood of regressions that building a changing data model “in flight” would have introduced.
A Single Block That Does It All
Bringing the unique dynamic design to life while still making site content incredibly easy to manage required some out-of-the-box thinking.
Engineers had to contend with challenges presented by slanting of the background design elements, including colors, icons, and images. Meant to slant across page sections, these elements introduced complications for the WordPress block editor. Utilizing multiple content blocks for each section of a page would alter the placement of colors, icons, or images and make the entire page look askew.

Fueled architected an unconventional solution: a single custom block for each page layout. Within the block, content creators can change photos, add or edit text, and insert additional links, all without altering the page layout. The single block supports multiple design variations for unique, key pages. This solution avoids visual monotony while ensuring the site’s design integrity.
A More Confident Northeastern Team
Mindful that the Northeastern team was not equipped with experienced developers, Fueled conducted multiple training sessions throughout the site build to ensure a smooth hand-off. During these sessions, Northeastern was encouraged to make their own edits and build comfort and confidence. And added benefit of this training approach was in-flight testing that allowed engineers to tackle problems or bugs sooner.
Fueled also provided Northeastern with the analytics tools and corresponding training to understand the site’s audience and measure engagement and results. Today, Student Life stakeholders better understand where website traffic comes from and how visitors use the site.



