Not long ago, the Android app development community started adopting patterns like MVP, MVVM, etc. There are a lot of teams out there who spent days, weeks, months and even years refactoring their legacy apps to adopt these patterns. They are all pretty happy with the state their current code is in. Recently, we all started hearing this other term called MVI or Model View Intent and we have seen a lot of talks and blog posts about this pattern.
In MVI, the developer drives the system instead of bugs driving the developer crazy!
Whenever we see a talk on MVI, there are a few things that are not quite clear on the first go. There’s a lot going on with the implementation and things like Action, Result, Processor, Reducer, complex reactive chains, etc. This could easily overwhelm anybody without knowing the reason: “Why they would want to further complicate their life any more than it actually is?”
On top of that, we are already pretty happy with the way things are with our current codebase. It’s been quite some time since we adopted MVP and let’s not forget the cost of bringing the whole team to learn and implement it. Now that we have another pattern, should we trash all these efforts and start from scratch and go through the same process all over again?
I say No, we need not build everything from scratch.
As my friend Ritesh Gupta likes to say:
“MVI prevents us from misusing patterns like MVP or MVVM.”
Before we begin this series of articles on “Why MVI?”, let’s look at a basic introduction of “What is MVI” below :
MVI and Android
Model is a term that is common to various patterns like MVC: Model View Controller, MVP: Model View Presenter, MVVM: Model View ViewModel.
I have always been unsure of this Model term, what exactly it applies to, so I have an interpretation of my own, which goes something like this: Model in MVP or MVVM is everything other than the View and Presenter (or ViewModel). This can also be called the data/logic layer.
Some people like to say that Model is state. If we represent everything going on a screen as a container of states, like isLoading, isChecked, it becomes our model. This definition of Model is more closely related to the MVI’s Model. So instead of saying Model View Intent, I like to call this as State View Intention. Kaushik Gopal likes to call it the Hannes Model named after Hannes Dorfmann who inspired not just me but many others by bringing MVI to the Android world. You can check out this great article by him on State here.
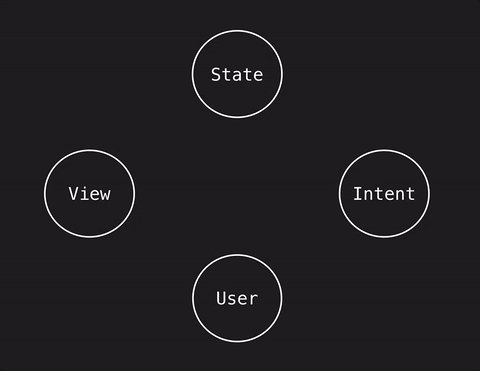
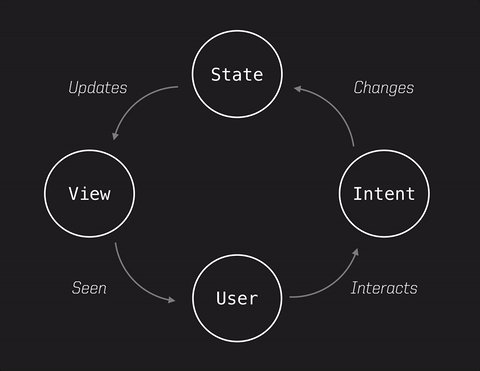
There are four basic elements in this State View Intention pattern. Can you take a guess? If you said those are State, View, Intention, and User then you are a winner!
The addition of User in the pattern itself is what makes it different from other patterns.

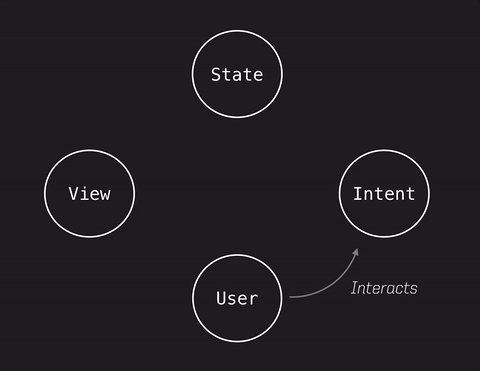
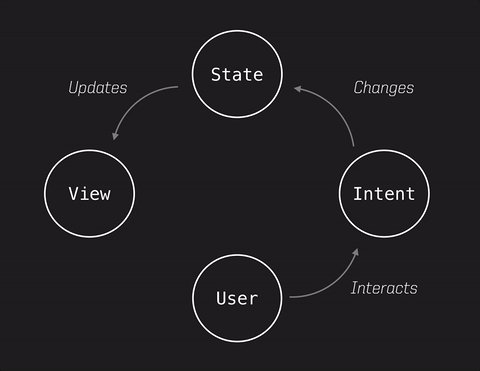
The user interacts with the UI like User hits pull to refresh on the screen which can also be called User’s Intention to refresh the screen. This Intent brings about change in State of the screen. This change can occur via any kind of background logic, but the most important thing is that any change in this state has to happen only by firing an Intent. This new State is rendered on View and this newly updated View is shown to the User.
As you can see there is a unidirectional flow of data and none of these components can break this chain and start interacting with each other. This kind of approach restricts any change to the State of the system only via a defined set of actions (intentions). An undefined action by a user cannot cause any undesired change to our System.
That’s all about “What is MVI” which brings us to the end of this first introductory article.
Now, let’s try to learn about “Why MVI” in the next series of blog posts: This series will be divided into two parts:
1. Why MVI?
The first and upcoming part of this series will focus on questions like, What is State (yes I really like (hate) this term), The State Problem and How we can run into these issues by misusing our current patterns like MVP or MVVM.
2. Moving from MVP / MVVM to MVI.
In the second half of the series, We will look into how we can evolve and restrict our current patterns by taking certain goodies and guidelines from the MVI world.
If you are interested, I also gave a talk at Droidcon Boston 2018 regarding this and you can watch it here: